Sebelum membaca artikel ini ada baiknya anda membaca artikel mengenai Cara Memilih dan Membangun Template terlebih dahulu, karena artikel ini sangat erat hubungannya dengan artikel tersebut, dan jika anda telah membaca dan memahaminya mari kita simak bersama.
Meta Tag adalah beberapa deskripsi cerminan sebuah blog yang dipasang pada bagian Head pada sebuah template yang berfungsi untuk menambah keakuratan informasi sebuah blog. Fungsi dari Meta Tag adalah tertatanya sebuah struktur sebuah blog sehingga search engine lebih spesifik mengindeks seluruh data yang terkandung pada blog atau website.
Meta Tag adalah beberapa deskripsi cerminan sebuah blog yang dipasang pada bagian Head pada sebuah template yang berfungsi untuk menambah keakuratan informasi sebuah blog. Fungsi dari Meta Tag adalah tertatanya sebuah struktur sebuah blog sehingga search engine lebih spesifik mengindeks seluruh data yang terkandung pada blog atau website.
Pada artikel ini akan dijelaskan mengenai
Cara Mengecek Meta Tag Data Terstrukur Cara Menanam Meta Tag Data Terstrukur
Cara Mengecek Meta Tag Data Terstrukur
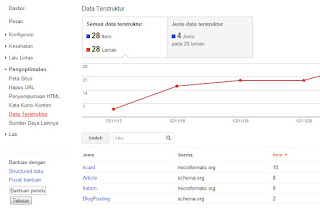
Apa itu Data Struktur...? Data Struktur adalah pengenalan Search Engine terhadap blog yaitu mengenai konten atau pemilik blog tersebut. jika data blog anda terstruktur dengan benar maka google akan lebih sangat bersahabat dengan blog anda sehingga artikel anda akan terindeks seluruhnya. pada awal konfigurasi SEO Webmaster sangat wajar jika muncul peringatan TIDAK DITEMUKAN DATA TERSTRUKTUR DI WEBSITE ANDA. itu terjadi karena kita belum mengoptimalkan kinerja situs/blog kita. dan walaupun sudah di optimalkan masih akan tetap timbul peringatan TIDAK DITEMUKAN. peringatan tersebut dapat kita lihat ketika meng-Klik Tab Data Terstruktur pada webmaster kita oleh karena Google meng-update blog kita paling cepat satu minggu bahkan satu bulan. berikut ini adalah screenshot data struktur sebuah blog pada google webmaster tools.
Contoh Blog yang sudah Terstruktur
Contoh Blog yang belum terstruktur
Untuk mengecek ada atau tidaknya meta tag pada blog, kita bisa menggunakan tools bawaan google yaitu Google Rich Snippet. jika anda ingin mencoba mengetahui kesalahan-kesalahan data terstruktur blog anda silahkan klik link Rich Snippet ini. pada Alat Uji Coba Data Terstruktur silahkan ketikkan url blog anda kemudian pratinjau. gambar dibawah ini adalah contoh blog saya yang sudah saya optimalkan data terstrukturnya sehingga tidak ditemukan kesalahan
Contoh Blog yang sudah diberi Meta Tag
Contoh Blog yang sudah diberi Meta Tag
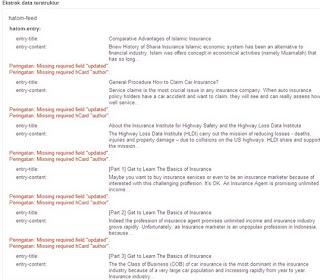
Sedangkan gambar berikut ini adalah contoh blog error data strukturnya
karena belum di optimalkan.
Contoh Blog Error karena belum diberi Meta Tag
Penjelasan mengenai Cara Mengecek Meta Tag dengan Data Terstrukur sudah usai dan semoga anda mengerti inti dari data struktur dan cara mengeceknya. sekarang kita beralih ke tutorial selanjutnya yaitu mengenai Cara Menanam Meta Tag Data Terstruktur
Cara Membangun Meta Tag Terstruktur
Untuk membangun Data Blog/Website agar terstruktur dengan benar yang harus dilakukan adalah mengkonfigurasi HTML Template blog anda dengan menambahkan meta-tag. baiklah langsung saja kita ke langkah optimalisasi data terstruktur situs/blog. berikut cara-caranya:
- Log in Blogger
- Buka Edit HTML >> Expand Template Widget
- Carilah kode berikut, letaknya paling atas:
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"><html xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'> <head>
- Jika sudah ketemu, silahkan ganti dengan kode berikut ini:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html>
<html expr:dir='data:blog.languageDirection' itemprop='http://schema.org/Article' itemscope='http://schema.org/Article' itemtype='http://schema.org/Article' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
<html lang='id' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'/>
<head>
- Langkah selanjutnya, Hapus seluruh kode diantara kode <head> sampai kode <b:skin><





16 komentar
Keren, mas, berhasil, terimakasih ya..mas atas tipsnya!
owh ya, salam kenal mas, followblog sukses! kalau berkenan silahkan visit back ya mas..terimakasih!
sukses jga,.. aamiin,...
salam..pak kalo hanya menambahkan email dan google plus saja gimana. soalnya ketika cek google rich snippet ada kalimat
-Alamat email di domain blogspot.com telah diverifikasi di profil ini: Tidak
-Nama pengarang otomatis dideteksi di laman web: Tidak Ditemukan.
untuk tag sudah bisa terdeteksi oleh google
mohon solusinya.
blog saya pake template johny ribet dari creating website (maskoslis)
terima kasih
ubah tautan profil google + anda:
kontributor dan tautan isi dengan URL blog anda,...
smg mmbantu,...
terima kasih pak
salam..pak kalo kode <b:if cond='data:post.hasJumpLink> tidak ditemukan di template, untuk kode <div class='vcard............disimpan dimana.(lagi membuat meta tag selain home-edukasi). terima kasih
cari kode :
letakan kode langkah no 10 diatasny,..
warna merah sesuaikan dengan blog anda...
cond='data:post.isFirstPost'
kodenya,...
terima kasih pak
tu dula gan, wktu pkek TLD... ech gak tau'y blog ane jd dom gtuan,.. :D
Terlalu banyak EDIT HTML nya gan, saya takut nantik malah ga valid HTML blog saya kalo di edit sebanyak itu
Makasih broo atas bantuannya... Tp masih agak bingung, soalnya kodenya gak bisa masuk di template saya, eror trus kalok di pasang,.
Kok hasilnya beda ya mas? Klo masalah verifikasi gimana ya? Ada verifikasi di blogspot.com mas. Saya coba di blog yang baru saja dibuat sengaja untuk nyoba html diatas.
cek dulu gan, mungkin penempatanya kurang tepat.
tergantung struktur themplate blog juga pak, klo verivikasi bisa dilakukan di webmaster tools, agar lebih kuat lagi verivikasi meta tag juga,..
makasih gan infonya, gan tapi punya saya
tidak ditemukan gmna?